Contenido
- Objetivos:
- Conocer las etiquetas HTML5 más utilizadas.
- Usar el sistema de plantillas HTML que utiliza Flask para armar las páginas web de una aplicación.
- Conocer la sintáxis de Jinja2.
Etiquetas HTML5
Las etiquetas HTML son elementos con nombre encerrados por los símbolos de mayor (<) y menor (>):
Consejo
<nombre>contenido...</nombre>
Consideraciones:
- La mayoria de las etiquetas se usan de a pares, por ejemplo: <p> y </p>.
- Se las llaman etiqueta de apertura y etiqueta de cierre respectivamente.
- La etiqueta de cierre se escribe igual que la de apertura, pero el nombre comienza con barra (/).
- Si bien HTML no es sensible a las mayúsculas y minúsculas, las buenas prácticas dicen que las etiquetas deben escribirse con minúscula.
- Todas los documentos HTML consisten en elementos HTML anidados.
Advertencia
No hay que olvidarse las etiquetas de cierre.
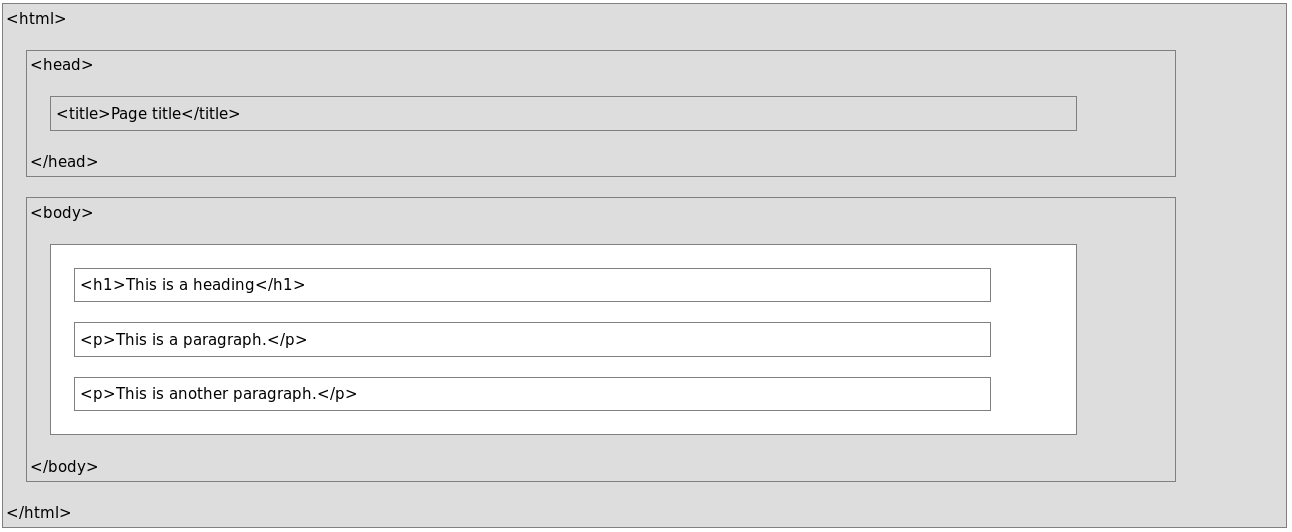
Estructura de un documento HTML
Un excelente lugar para aprender HTML5 es w3schools.com. El documento más simple que podemos armar en HTML5 es:
par/encabezados.html (Código fuente)
<!DOCTYPE html> <html> <head> <title>Título de la Página</title> </head> <body> <h1>Mi primer encabezado</h1> <p>Mi primer párrafo.</p> <h2>Segundo encabezado</h2> <h3>Tercer encabezado</h3> </body> </html>

Consejo
- Todos los elementos que están dentro de la etiqueta <body> son los que vemos en el navegador web.
- El elemento <head> es un contenedor de metadata. La metadata HTML es información sobre el documento HTML en sí. La metadata no se muestra en el navegador web.
Atributos HTML
- Todos los elementos HTML pueden tener atributos.
- Los atributos proveen información adicional sobre los elementos.
- Los atributos siempre van dentro de la etiqueta de apertura.
- Los atributos usualmente vienen en pares nombre-valor, como: name="value".
Enlaces
par/enlaces.html (Código fuente)
<!DOCTYPE html> <html> <head> <title>Enlaces</title> </head> <body> <h1>Mi primer enlace</h1> <p>Hace click en este <a href="http://bitson.com.ar">Link</a></p> </body> </html>
Imágenes
par/imagenes.html (Código fuente)
<!DOCTYPE html> <html> <head> <title>Imágenes</title> </head> <body> <h1>Insertando imágenes en HTML</h1> <img src="http://www.bitson.com.ar/firma_mail_bitson.png" alt="Frima Mail BITSON" with="100%"> </body> </html>
Reglas horizontales
<!DOCTYPE html> <html> <head> <title>Horizontal Rule</title> </head> <body> <h1>Encabezado 1</h1> <p>Saraza.</p> <hr> <h2>Encabezado 2</h2> <p>Más saraza.</p> <hr> </body> </html>
Texto preformateado
<!DOCTYPE html> <html> <head> <title>pre</title> </head> <body> <p>Lo que sigue es texto preformateado:</p> <pre> My Bonnie lies over the ocean. My Bonnie lies over the sea. My Bonnie lies over the ocean. Oh, bring back my Bonnie to me. </pre> </body> </html>
Formateando elementos
par/format.html (Código fuente)
<!DOCTYPE html> <html> <head> <title>Formato</title> </head> <body> <h1>Formato de texto</h1> <p>Lo que sigue es texto formateado en <b>negrita</b></p> <p>Lo que sigue es texto formateado con <strong>strong</strong></p> <p>Lo que sigue es texto formateado en <i>itálica</i></p> <p>Lo que sigue es texto formateado con <em>énfasis</em></p> <p>Lo que sigue es texto formateado con <mark>resaltado</mark></p> <p>Lo que sigue es texto formateado como <small>pequeño</small></p> <p>Lo que sigue es texto formateado con <del>tachado</del></p> <p>Lo que sigue es texto formateado con <ins>subrayado</ins></p> <p>Lo que sigue es texto formateado en <sup>superíndice</sup></p> <p>Lo que sigue es texto formateado en <sub>subíndice</sub></p> </body> </html>
Tooltip
par/tooltip.html (Código fuente)
<!DOCTYPE html> <html> <head> <title>Tooltip</title> </head> <body> <p title="What's up!?">Mi primer tooltip.</p> </body> </html>
Comentario
par/comentario.html (Código fuente)
<!DOCTYPE html> <html> <head> <title>Comentario HTML</title> </head> <body> <h1>Documento con comentario</h1> <!-- Este es un comentario y no se ve en el navegador --> <p>Mi primer parrafo.</p> </body> </html>
Plantillas de Flask
Flask devuelve un HTML
par/routes2.py (Código fuente)
#!/usr/bin/env python from flask import Flask app = Flask(__name__) @app.route('/') @app.route('/index') def index(): return "Hello World!" @app.route('/user') def user(): user = {'nick': 'Leo', 'name': 'Leandro'} # fake user return '''<!DOCTYPE html> <html> <head> <title>Usuario {nick}</title> </head> <body> <h1>Hola {usuario}</h1> <p>Está bastante bueno esto de Flask.</p> </body> </html> '''.format(usuario=user['name'], nick=user['nick']) if __name__ == "__main__": app.run(debug=True)
Flask renderiza una plantilla
par/routes3.py (Código fuente)
#!/usr/bin/env python from flask import Flask, render_template app = Flask(__name__) @app.route('/') @app.route('/index') def index(): return "Hello World!" @app.route('/user_template') def user(): username = {'nick': 'Leo', 'name': 'Leandro'} # fake user return render_template('user.html', user=username, app=app.name) if __name__ == "__main__": app.run(debug=True)
<!DOCTYPE html> <html> <head> <title>Usuario {{ user.nick }}</title> </head> <body> <h1>Hola {{ user.name }}</h1> <p>Está bastante bueno esto de Flask, ejecutando {{ app }}.</p> </body> </html>
Estructuras de control en las plantillas
par/routes4.py (Código fuente)
#!/usr/bin/env python from flask import Flask, render_template app = Flask(__name__) @app.route('/') @app.route('/index') def index(): return "Hello World!" @app.route('/users') def user(): # fake users users = [{'nick': 'Titi', 'name': 'Thiago'}, {'nick': 'Fer', 'name': 'Fernanda'}, {'nick': 'Leo', 'name': 'Leandro'}, ] value = 12 return render_template('users.html', users=users, value=value) if __name__ == "__main__": app.run(debug=True)
par/users.html (Código fuente)
<!DOCTYPE html> <html> <head> <title>Lista de Usuarios</title> </head> <body> <h1>Usuarios</h1> <p>Esta es la lista de usuarios</p> <table> <tr> <th>Nombre</th> <th>Nick</th> </tr> {% for user in users %} <tr> <td>{{ user.name }}</td> <td>{{ user.nick }}</td> </tr> {% endfor %} </table> {% if value > 0 %} <p>El valor es mayor a cero</p> {% else %} <p>El valor es menor a cero</p> {% endif %} </body> </html>